
Useful jQuery Menu Plugins and Scripts Blog
Speciality ice cream pop up at modo Hawaii Santa clara. Like most similar establishments, they have a regular menu of fan favorites, but they also offered a seasonal selection - gingerbread and peppermint, for example. These specialty donuts come at a premium - $3 each instead of $2.50 - and TBH I don't think there's anything particularly.

How to Create Custom Pop Up Box Using HTML5, CSS3 & jQuery jQuery Animated Popup Box Tutorial
The San Francisco Children's Musical Theater holds Livermore auditions for local youth ages 5-18 interested in singing, dancing and performing in Bay Area children's musical theater productions and movies. Livermore auditions take place year round in the San Francisco Bay Area. Join our SFCMT youth audition email newsletter to receive Livermore.

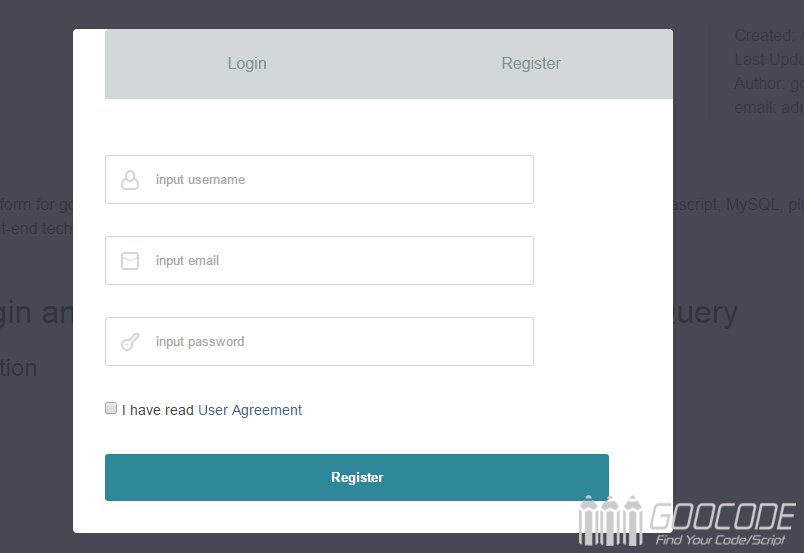
Jquery popup window with form premierxoler
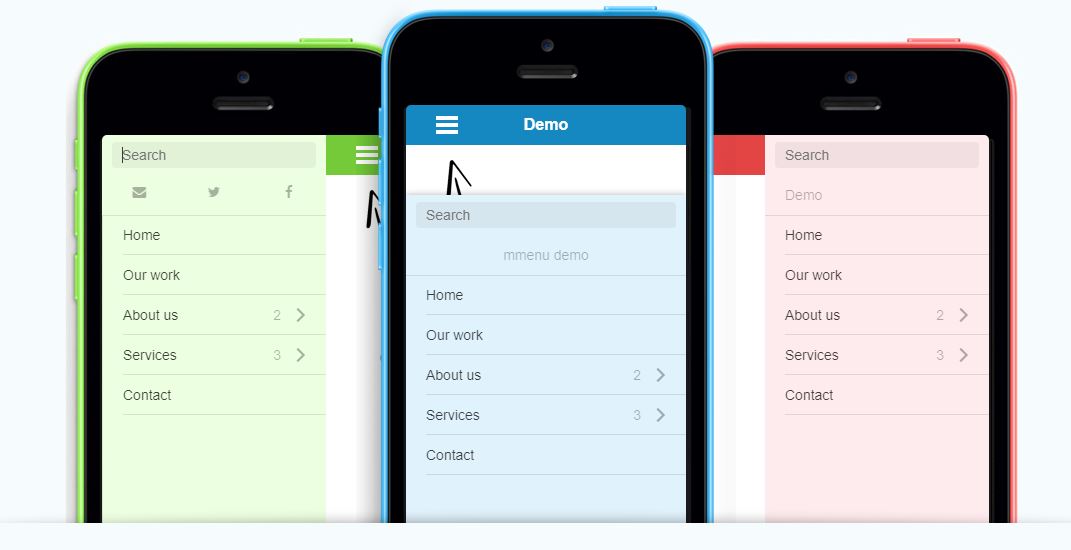
How to make a popup menu appear when div is clicked. I am working on a site that when the screen is small like for mobiles it creates a hover menu button. My html code for the hover menu button and the menu is shown below. Within the class mnav-button lt768 is where the button appears and the class mobile-nav-wrap lt768 has the menu itself.

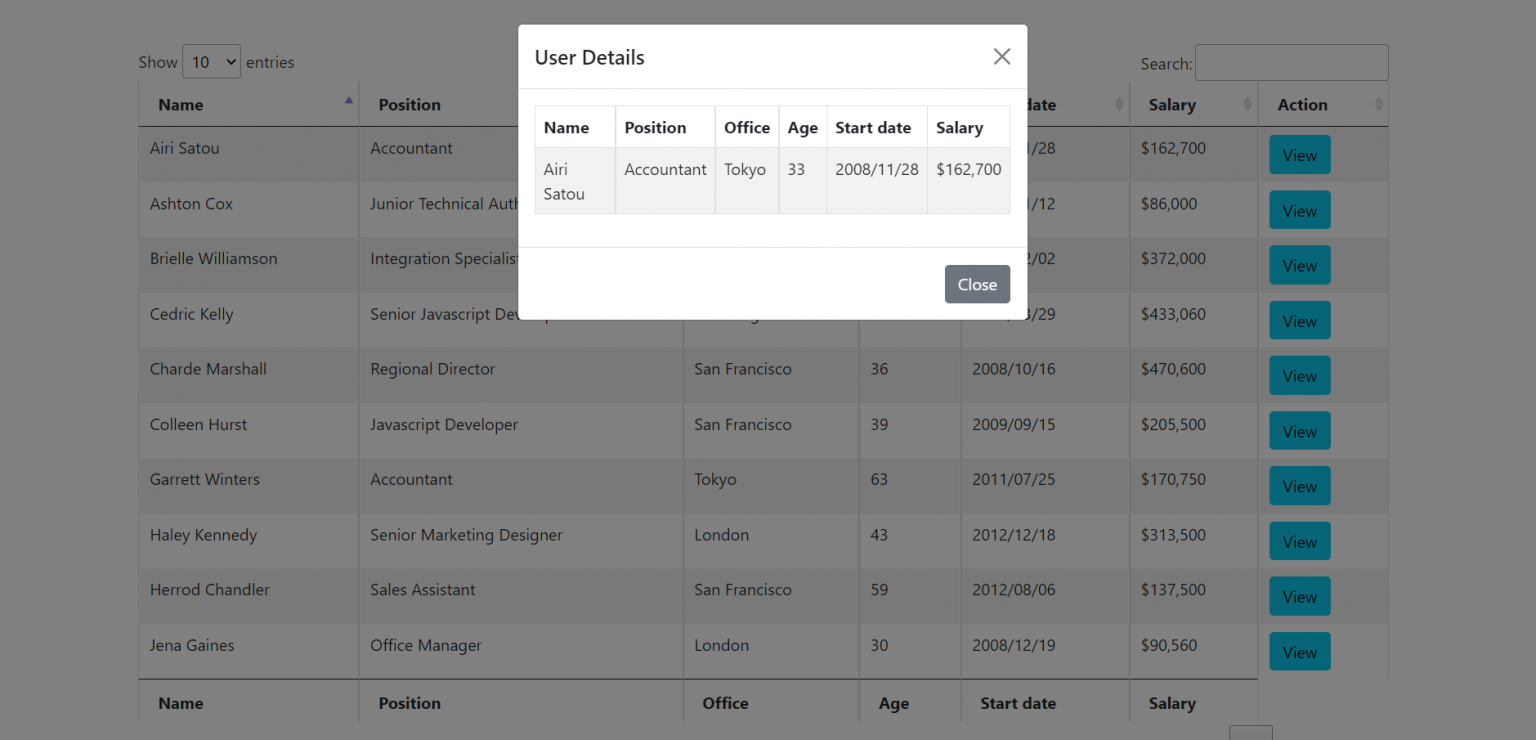
How to Show jQuery Modal POPUP Window on Page Load with Example in c
Documentation Menu. jQuery Documentation; UI Components; Popup; Getting Started; jQuery Documentation; UI Components; Popup; Getting Started; v23.2 v23.2 v23.1 v22.2 v22.1 v21.2 v21.1 v20.2 v20.1 v19.2. The page you are viewing does not exist in version 19.2.. jQuery. To show the Popup, call its show() method. In the code below, this method.

Membuat Menu Popup Menggunakan jQuery
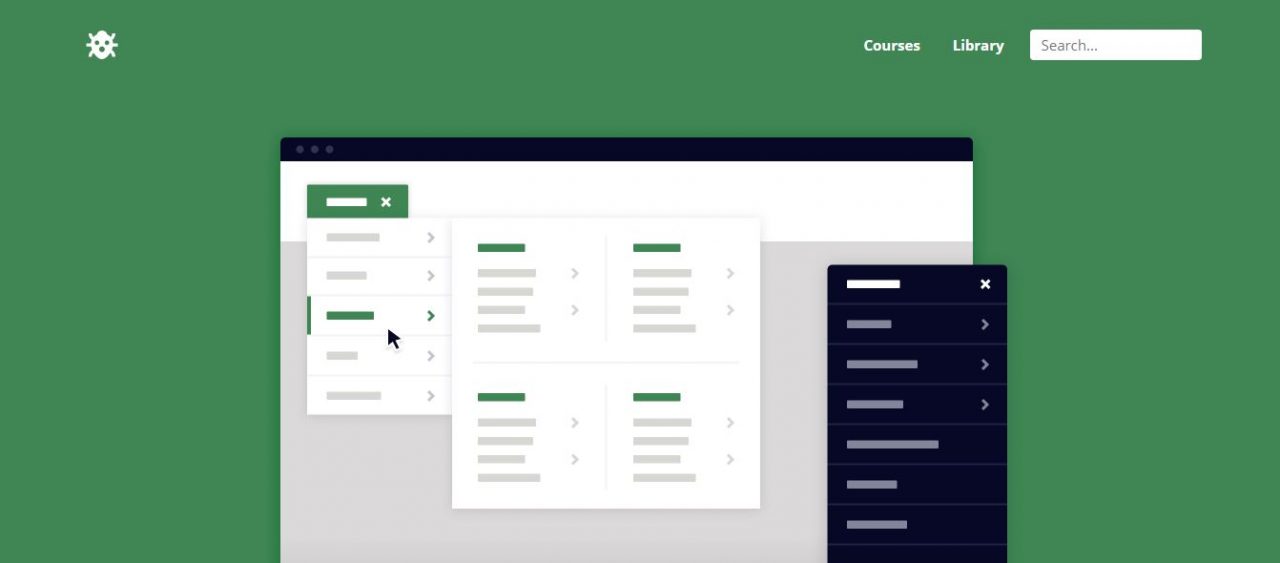
jQuery Interactive Popup Menu with CSS3. Once you click on one of the nicely arranged blocks, the block will start showing its hidden content starting at its current position. Free jQuery Plugins about popup menu. Download free popup menu jQuery plugins at jQueryScript.Net.

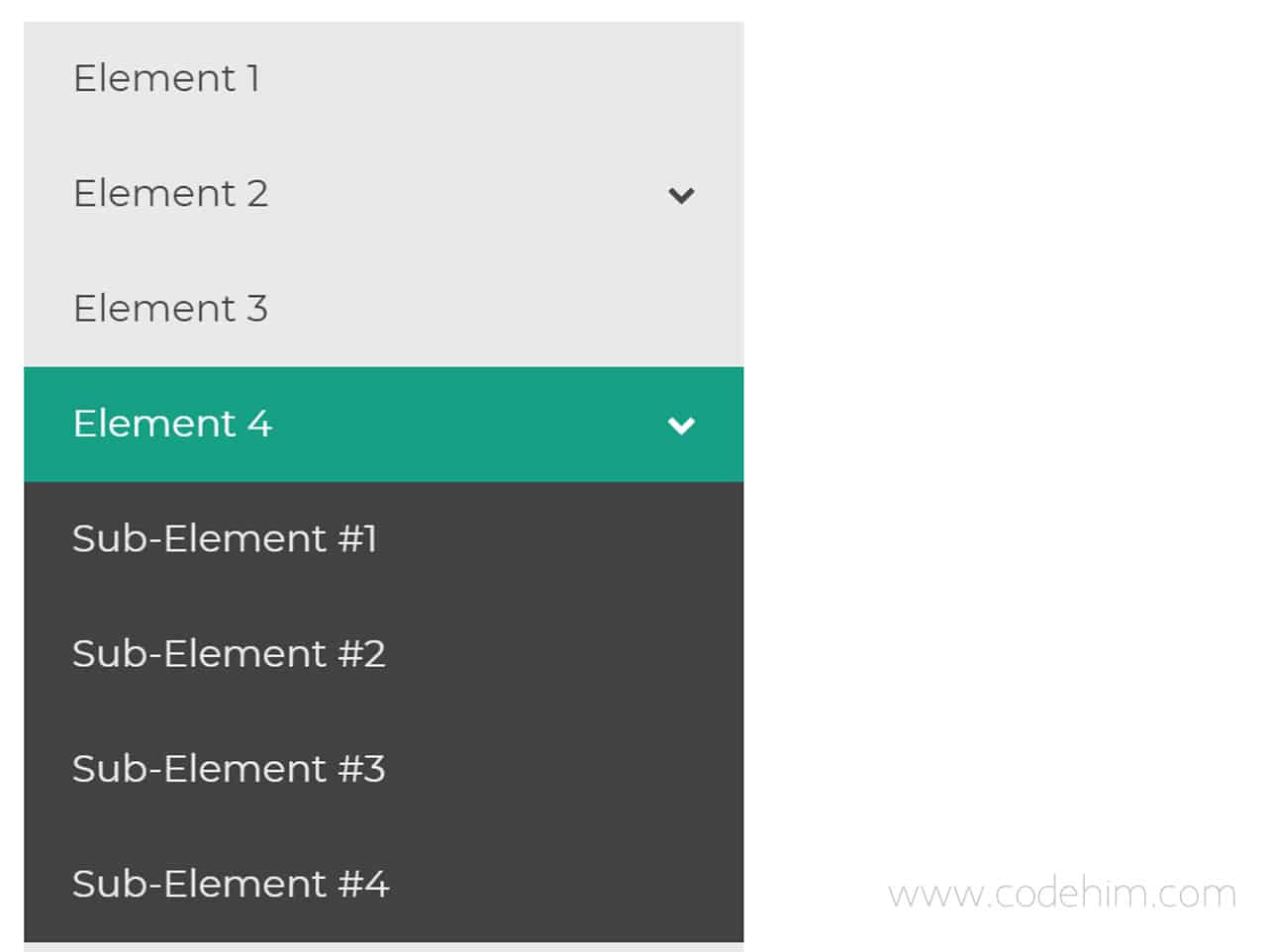
Accordion Sidebar Menu with CSS and jQuery — CodeHim
The Popup Menu jQuery plugin lets you create and display an animated, customizable context popup menu when you click or hover on a specific trigger element.. Features: Custom positions: top, right, bottom, or left. Custom themes: default, blue, red, green, custom. 4 animations: default, flip, grow, bounce.

How to use jQuery popup widget in Magento 2 BelVG Blog
Popmenu.js is a small and cross-browser jQuery plugin to create a custom dynamic popup menu that can be attached to any DOM elements within the document. Perfect for a custom context menu to replace the native browser right click menu. The popup menu will auto dismiss on click outside, window resize or the current browser tab loses focus.

20+ Responsive Modern jQuery Navigation Menus OnAirCode
Learn jQuery Tutorial Reference Learn Vue. Menus Icon Bar Menu Icon. /* Toggle this class when clicking on the popup container (hide and show the popup) */.popup .show { visibility: visible; -webkit-animation: fadeIn 1s; animation: fadeIn 1s}

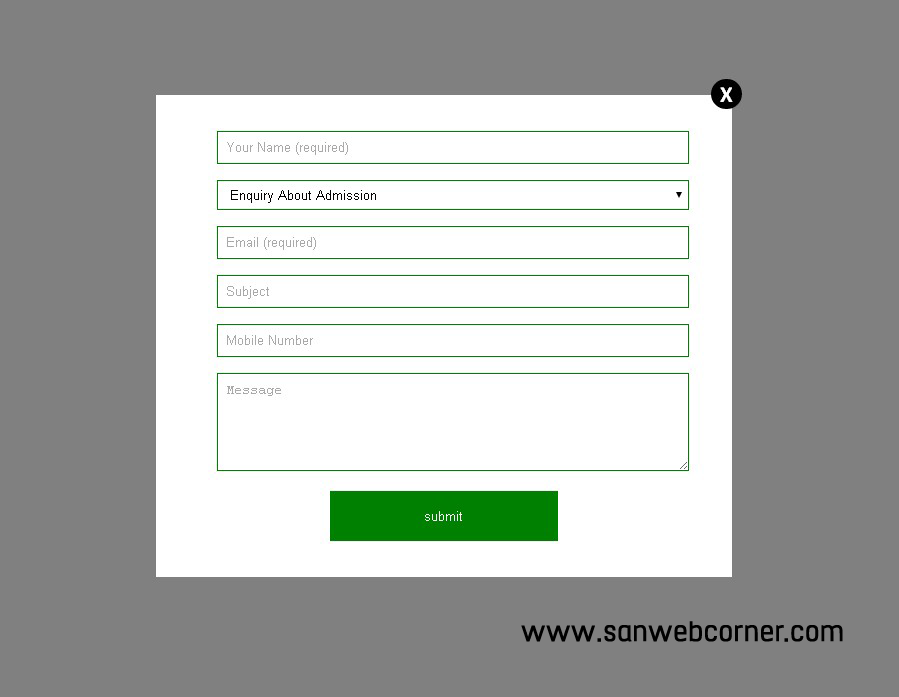
jQuery Responsive popup box with feedback form Sanwebcorner
Simple jQuery Popup Menu Plugin - Pop Menu 05/05/2015 - Menu - 22891 Views. Pop Menu is a simple yet customizable jQuery plugin that allows to popup a responsive menu panel while clicking the toggle button. Demo Download. jQuery Plugin To Popup A Modal Window with Blurred Background - BlurBox

Jquery popup window on click routeladeg
January 28, 2014 26985 Menu. Pop Menu is a jQuery plugin to create simple responsive popup menu. Website Demo. #menu #responsive #responsive menu #popup menu. Tweet.

12 Free jQuery DropDown Menus OnAirCode
jQuery Popup Menu - Tutorialized Enhance arbitrary links on your page with some multi level powers with jQuery Popup Menu! It lets you associate a multi level drop down menu to any link on the page, so jQuery Popup Menu Style 13 1.0 download free - Modern Popup Menu Download jQuery Popup Menu Style 13 1.0 Free in Java & JavaScript Editors.

How to create custom popup using JQUERY and CSS YouTube
Best Pop-up Shops in San Ramon, CA - Lego Target Collaboration Pop Up, The Lumpia Company, Just Between Friends Pleasenton, The Popup Shop, Macarons A Go-Go, Fil-Am Bay Area, The Little Pup-Up Shop, Good To Eat, Sammy's, Le Marche Emporium

Sidebar Menu With SubMenus Using HTML, CSS & JQuery YouTube
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.. A menu with the default configuration, disabled items and.

Jquery popup window with form premierxoler
for example: person A clicks on link. javascript menu popups asking what the user would like to do with this link. user should not be allowed to click anywhere else but the popup menu. after user clicks an action on the menu, the default browser action should happen (ie. link to the next page) jquery. Share.

How to Show jQuery Modal POPUP Window on Page Load with Example in c
Pop Menu is a simple yet customizable jQuery plugin that allows to popup a responsive menu panel while clicking the toggle button. Free jQuery Plugins and Tutorials jQuery Script - Free jQuery Plugins and Tutorials

Build a Popup Modal With JQuery Custom Popup Modal UI Design HTML5 CSS3 JavaScript
Best Pop-up Shops in Sunnyvale, CA - SJ Makers Market, Silicon Valley Pop Up, Kloud K-Pop, Kiku Sushi Cupertino, Smack Burgers, QuesoCuterie, Christine's Cookie, Xbloom, Monarch Market, STORY at Macy's Valley Fair