
GitHub ItsMeRichArt/instagramfeedusingbootstrap
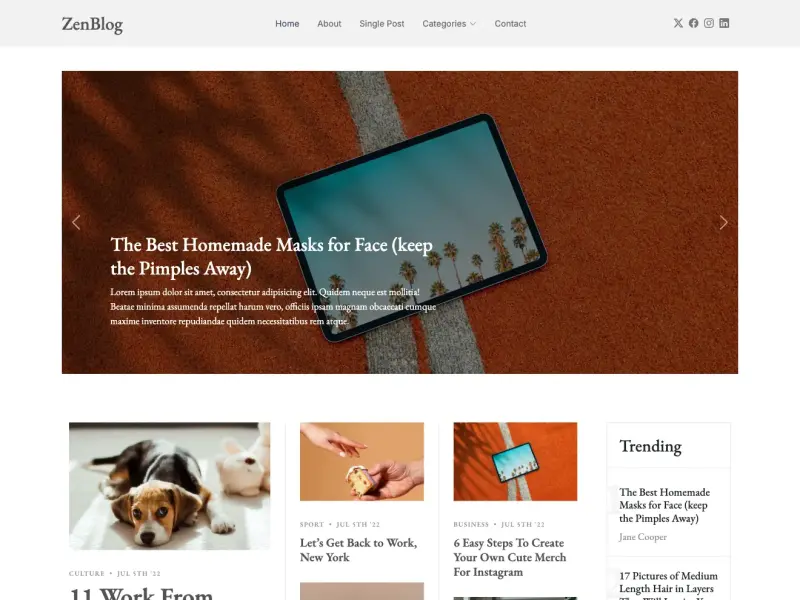
Instagram Feed With Bootstrap (Coding Project: 4Geeks) Posted on December 12, 2022 by pyslarash In this post, I'd like to talk about the Bootstrap project that I was working on while attending 4Geeks Academy. After learning about HTML and CSS, I found out that there's a simpler way to make the pages responsive to different screen sizes.

Html css bootstrap шаблон
Instafeed.js Modernizr First of all, you will need to get Sass up and running on your machine. The easiest way to do that is by using one of the excellent apps available to do all of the watching and compiling. I am currently using Koala which is cross platform and free so it's a very good option to get up and running quickly.

Learn Bootstrap 4 & Responsive Design Fast for Beginners (2019)
1. Connect your Instagram feed Easily connect your Instagram feed to SociableKIT by authentication and providing a link to your data source. Our system will pull your Instagram feed data so you can use it on your Bootstrap website. Here are the types of Instagram feed widgets that you can add to your website. - Instagram Profile widget

Discuss How do you know if you can (and should) bootstrap your startup?
Add Instagram hashtag feed widget to your Bootstrap website. The second part is adding your Instagram hashtag feed widget to your Bootstrap website. After you customize your Instagram hashtag feed widget and copied the embed code, it is time to add it to your Bootstrap website. Follow the steps below.

Instagram Feed With Bootstrap (Coding Project 4Geeks) Alexander
Adding an Instagram feed to your website can be as easy as using code directly from Instagram. Instagram's developer tools allow you to embed both an Instagram feed and individual photos on your website. As far as using the most trusted tool, it doesn't get much more reliable than this.

How to create a button on the image in bootstrap? aGuideHub
📒 Resources You have the online lesson about bootstrap and the cheat sheet about bootstrap in the assets section. We also recommend Net Ninja's video tutorials on bootstrap. What to do if you are stuck? Clean the cache (always refresh with command+shift+R), using the incognito mode on Google Chrome. Look in Google for solutions.

Mobirise Bootstrap Gallery v4.1.1 Instagram Feed Tutorial! by
Create your customized Instagram Feed Bootstrap app, match your website's style and colors, and add Instagram Feed to your Bootstrap page, post, sidebar, footer, or wherever you like on your site. POWR also has great, proven results. Even more, case studies have demonstrated that POWR Instagram Feed increases conversions by a mindblowing 30%!

How to embed Instagram Post Feed on a website (2022)
How to Embed Instagram feed? Bootstrap Studio Help September 18, 2020, 9:30am 1 Hi, I tried the drag and drop embed instagram feature. I added the URL of my Instagram in Otions but it doesn't work. The sample URL that comes as default looks like having a token. Any idea on how to get that special URL. Thanks in advance.

Twitter Bootstrap 4 is almost here TechGasp
How to make Instagram.js feed responsive in Bootstrap? Ask Question Asked 8 years, 2 months ago Modified 8 years, 2 months ago Viewed 2k times 0 I'm making my first WordPress template based on Bootstrap3. Now I'm trying to add a Instagram feed using instafeed.js.

Best practices · Bootstrap v5.1
Bootstrap 5 News feed Responsive News Feed templates built with Bootstrap 5. News article feed, instagram, facebook and twitter-like feed, posts with comments, social section & more. Basic example Simple newsfeed article, with an image and a "News of the day" label . News of the day Facilis consequatur eligendi

Bootstrap booting
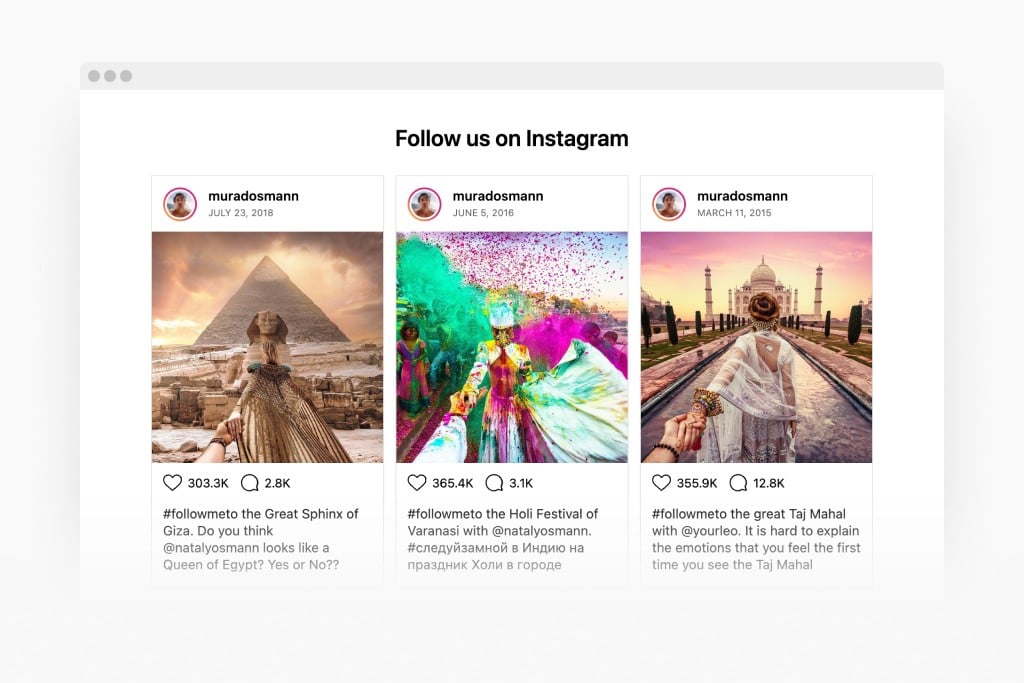
The Instagram Photo Feed (with Bootstrap) As a developer, you are given the task to replicate a picture as a website. Instructions Create a website that looks exactly like this one: Start the CSS and HTML from scratch, please do not re-use from another exercise because you will end up having a mess.

GitHub caglauzundurukan/BootstrapInstagramClone My instagram clone
Grow Your IG Followers Fast & Organically! Sign Up With Path Social Today. Join 24,000+ IG Clients Who Use Path Social To Grow Their Audience Organically.

What is Bootstrap? Moo Soft
js/jquery/html5 instagram feed. js/jquery/html5 instagram feed. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.

GitHub javgarmon/InstagramPhotoFeedwithBootstrap Instagram Photo
How to use it: 1. Download and load the minified version of the instagramFeed library in the document. 2. Create a placeholder element for the Instagram gallery.
3.
Views Bootstrap
Setting up Instafeed is pretty straight-forward - there are 3 main steps. Create a Facebook app linked to Instagram, and add yourself as a test user. See Managing User Tokens. Create an access token and provide it to an Instagram Token service Add the instafeed.js script to your web page and provide some simple options. See Basic Usage

Bootstrap Instagram Photo Feed
Description The world's most popular photo and video-sharing social networking service recreated in Material Design 2.0 using MDB 5 . The project includes the user's newsfeed, along with the typical two-column layout, story row and navigation. Live demo & source code From the creator, about the project: Adam Jakubowski